Acesta est un tutorial despre derivarea de hexagoane 3D dintr-un model de elevație în QGIS și vizualizarea lor în Threejs cu ajutorul Qgis2threejs.
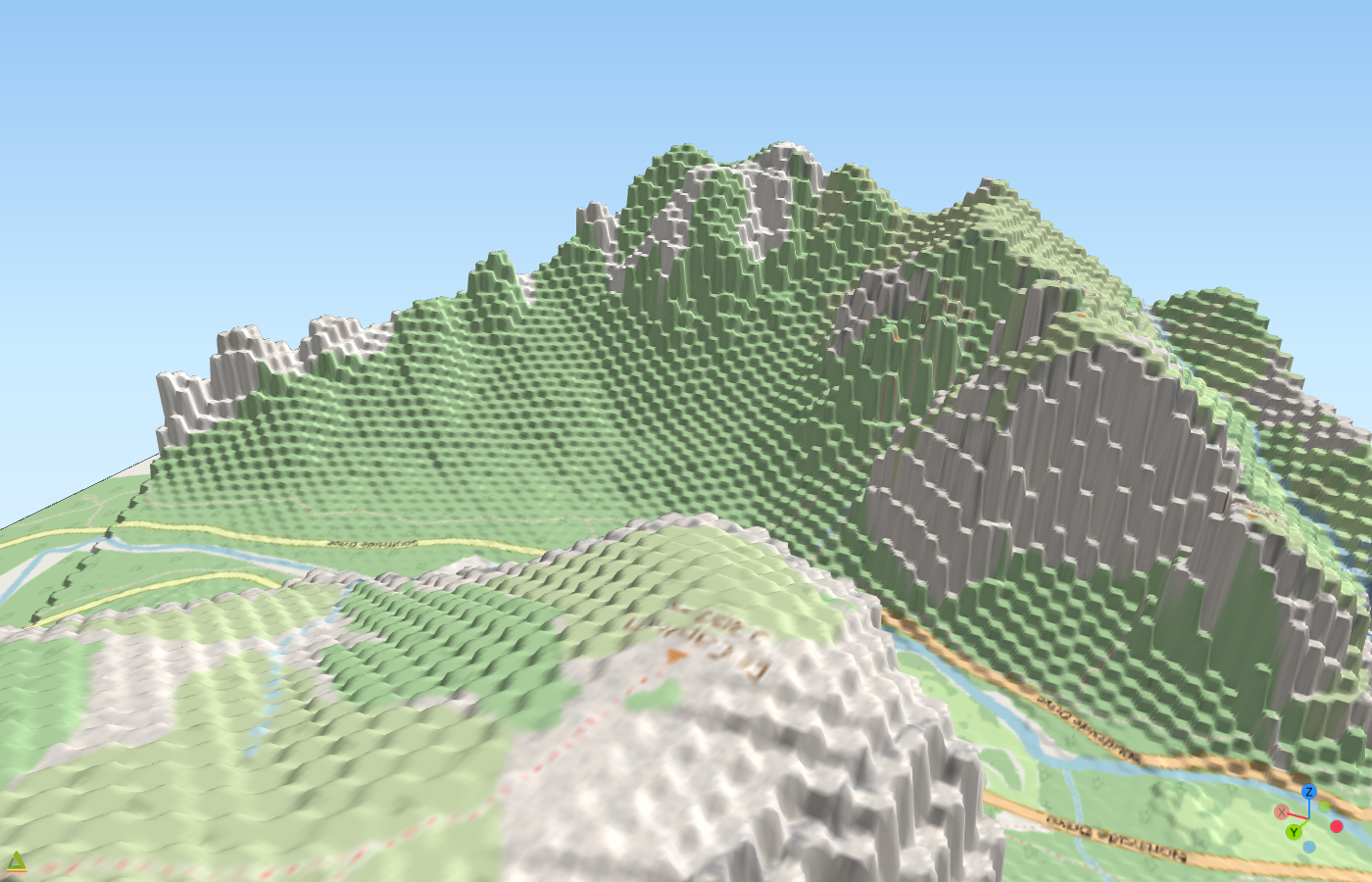
În timp ce se desfășura #30DayMapChallenge 2021 pe Twitter, când pregăteam harta pentru ziua 5, Hexagons, am vrut să creez o hartă hexagonală 3D a zonei ‘The Nose’ din Yosemite Valley. Harta ar fi trebuit să afișeze un grid hexagonal 3D, așa că a trebuit să creez mini-hexagoane.
Pentru că am tot repetat procesul, aveam nevoie de o cale să rețin pașii. De aceea, am început să documentez procesul în câteva tweet-uri scurte. 🙂
Poți obține rezultate similare și folosind numai vizualizatorul 3D din QGIS, iar Klas Karlsson a făcut un tutorial video despre această metodă, care poate fi găsit pe YouTube.
Iată procesul meu, astfel ca eu(tu) să nu trebuiască să-l repet(i) de o mie de ori pentru a reuși. 😀

Hexagoane 3D în QGIS – procesul de realizare
1. Crează un raster în formă de hexagon
În primul rând, desenez un hexagon destul de mare încât să acopere zona aleasă, prin crearea unui grid hexagonal și păstrarea unui singur poligon.
O alternativă ar fi să creez un strat nou de tip poligon și să desenez un poligon cu ajutorul unui plugin.
Vector->Research Tools->Create Grid->Hexagon(Polygon)Folosesc acest hexagon pentru a decupa partea din raster care se intersectează cu el, folosind o mască de tip layer.
Raster->Extraction->Clip raster by mask layer2. Crează un grid hexagonal și updatează-l cu valori din raster
Creez un grid hexagonal cu o spațiere orizontală și verticală de 50m, folosind drept extindere porțiunea decupată din raster.
Vector->Research Tools->Create Grid->Hexagon(Polygon)Apoi, transfer valoarea medie a înălțimii din pixelii raster-ului către poligoanele rezultate, utilizând Zonal statistics.
Processing Toolbox->Raster Analysis->Zonal statisticsÎn acest moment avem o rețea de hexagoane ce conțin valorile medii de elevație.
Am putea folosi acest layer să desenăm harta 3D. Dar ne vom trezi cu un model 3D enorm pentru că am folosit valorilor absolute de elevație.
Deoarece avem nevoie doar de înălțimea relativă, trebuie să scădem valoare minimă a înălțimii. Înălțimea minimă se poate afla dacă dai dublu-click pe stratul decupat de elevație și mergi la Information, STATISTICS_MINIMUM, dacă ordonezi valorile din grid sau prin calcularea statisticilor pentru coloană.
Apoi, filtrez rețeaua să excludă poligoanele fără valori prin click dreapta pe layer și Filter. La final, export poligoanele rezultate.
3. Transformă din vector în raster
Pentru a afișa hexagoanele în Three.js, trebuie să transformăm layer-ul de tip poligon într-unul de tip raster.
Pentru al treilea pas, convertesc layer-ul filtrat din vector în raster.
Processing Toolbox->GDAL->Vector conversion->Rasterize(vector to raster)Folosesc următorii parametri:
- burn-in value: ‘rel_height’
- horizontal and vertical resolution: 0.5
- output units: ‘Georeferenced units’
- extent: the filtered layer
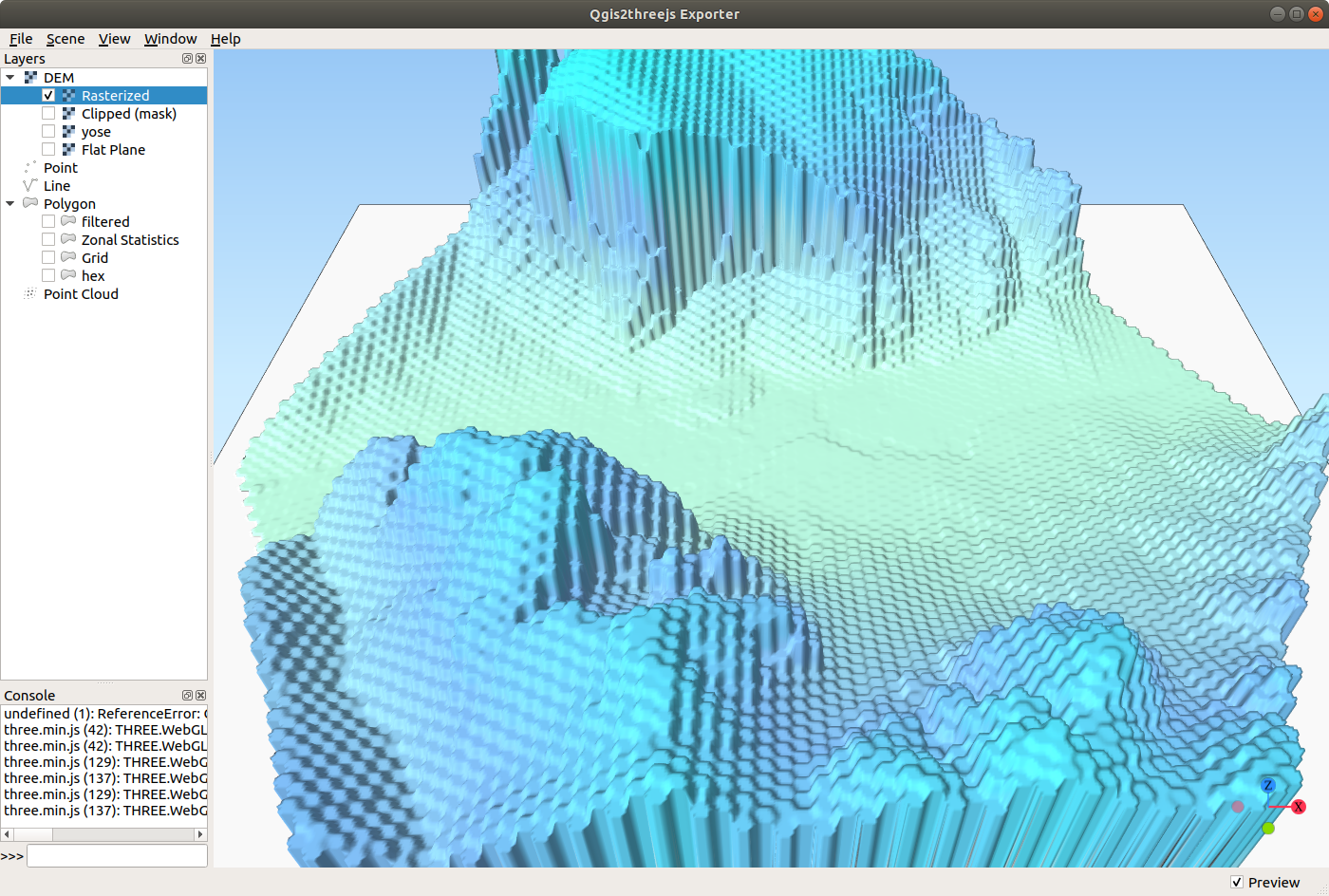
După aceea, aleg drept stil pentru imaginea rezultată o rampă de culoare turcoaz pentru a o examina mai bine.
4. Explorează scena în fereastra Qgis2threejs
Acum poți explora scena în Three.js dând click pe meniul din pagină. Plugin-ul va deschide o fereastră nouă ce conține vizualizatorul 3D.
Web->Qgis2threejsQgis2threejs ne permite să selectăm ce layere să afișăm, proprietățile fiecărui layer, și să pregătim mediul 3D pentru exportul către web.
În plus, pot mări nivelul de resampling și adăuga muchii pentru a scoate în evidență hexagoanele.

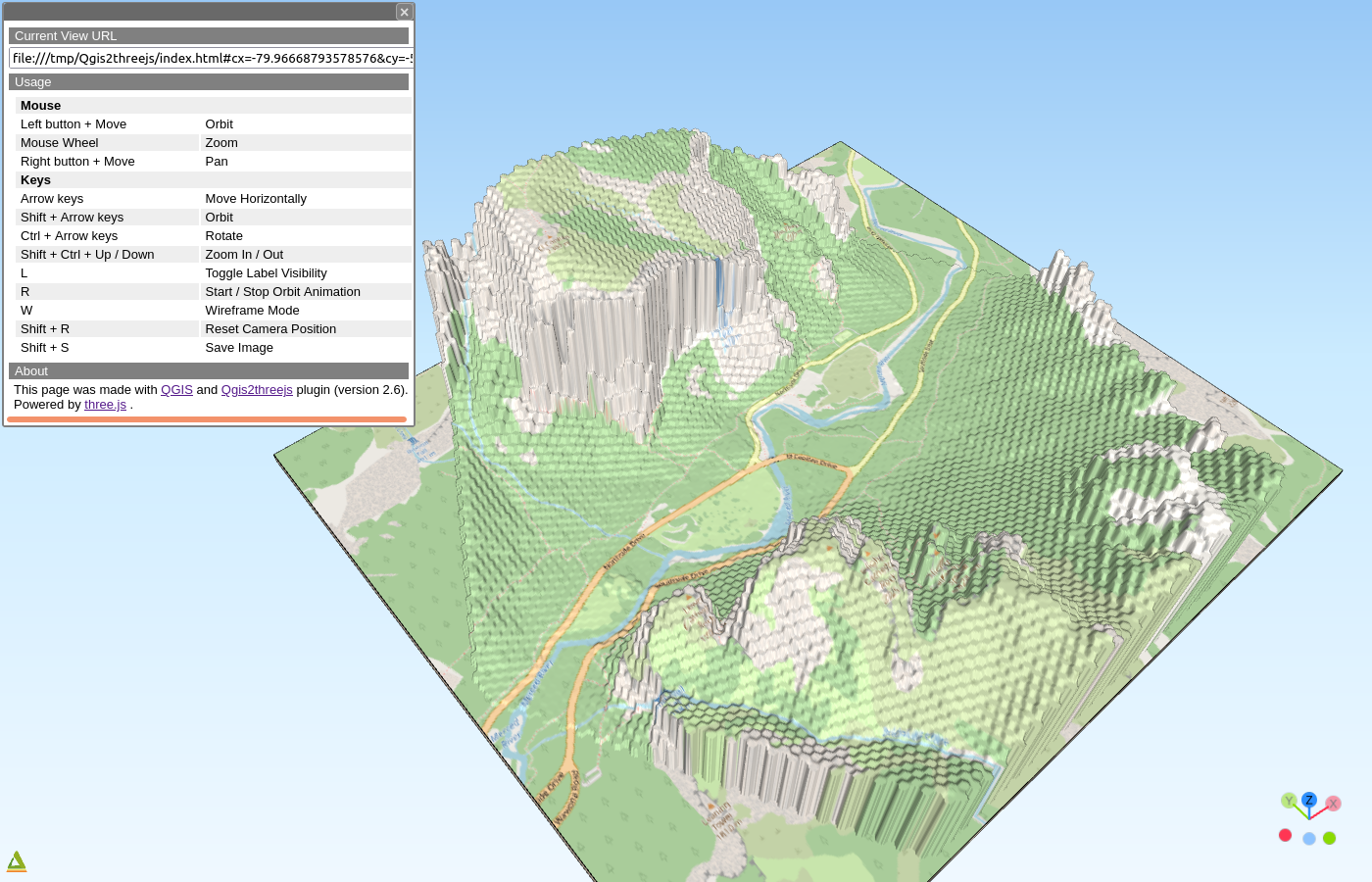
Deoarece vreau să folosesc un stil de hartă mai familiar, adaug în QGIS un strat din tile-uri raster din OpenStreetMap. După aceea, setez opacitatea generală la 0 pentru a permite Qgis2threejs să împrumute culorile din background.
5. Exportă scena către Three.js pentru web
Ultimul pas din procesul de creare și vizualizare de hexagoane 3D în QGIS este să exporți scena către web cu opțiunea ‘Enable the viewer to run locally’ bifată.
Acum poți să inspectezi rezultatul în browser, sau să integrezi codul în altă pagină.

Ca o concluzie, trebuie să admit că sunt mulți pași ca să ajungi de la un model de elevație la un model 3D hexagonal în Three.js. Dar rezultatul este o vizualizare foarte interesantă.
Trebuie să mai încerc și alte vizualizări folosind acest plugin fantastic, Qgis2threejs, precum și alte alternative de a obține hexagoane 3D (temă de casă! ).
Astea fiind spuse, acesta a fost tutorialul de creare pentru The Hexagonal Nose ⬡⬡⬡

















